Vor Kurzem haben wir dich über die Neuerungen der dritten Version von Apples ARKit informiert. Jetzt kannst du einige der Neuerungen selbst ausprobieren mit der neusten iOS-Version des AR Viewers!
People Occlusion
„Occlusion“ bedeutet, dass virtuelle Objekte von echten Objekten verdeckt werden oder diese selbst verdecken können. Platziert man also beispielsweise ein 3D Modell im Hintergrund eines Raums, wird es von einer Person, welche sich im Vordergrund befindet, verdeckt. Befindet sich allerdings das 3D Modell im Bildschirmvordergrund, verdeckt es die Person im Hintergrund. Dies ermöglicht die verschiedensten real wirkenden Greenscreen-Effekte ganz ohne Greenscreen.
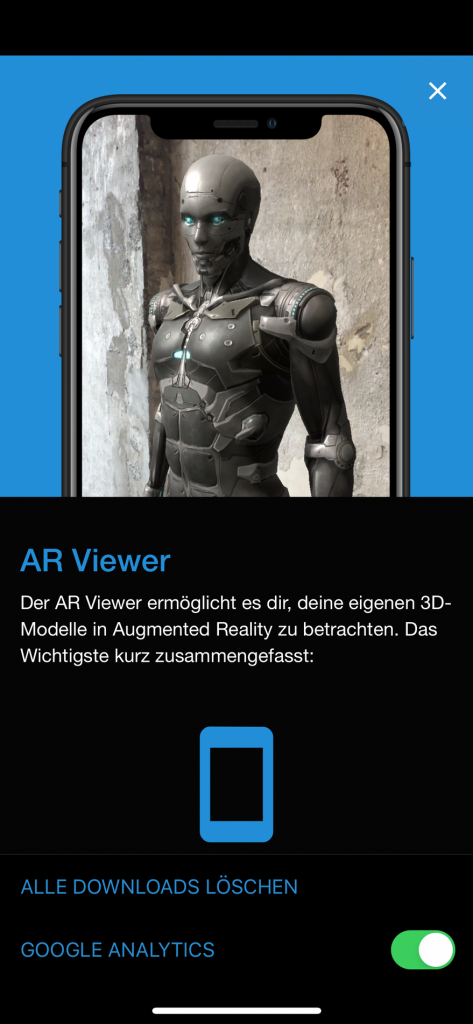
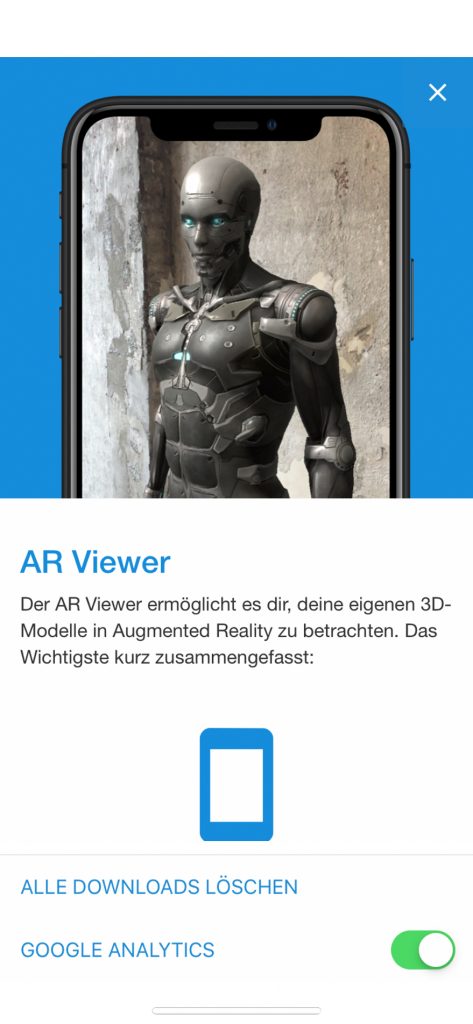
Dark Mode
Durch die neue Dark Mode-Unterstützung passen sich nun alle webbasierten Seiten im AR Viewer an das präferierte Farbschema des Nutzers an. Das Farbschema kann in den Einstellungen des Geräts (ab iOS 13) festgelegt werden.
Umgesetzt wurde die Anpassung an das eingestellte Farbschema in der CSS-Design-Datei der Websites.
Ähnlich wie bei der Anpassung an unterschiedliche Displaygrößen kann auch hier eine Media Query verwendet werden. Es handelt sich ganz einfach um folgende Zeile Code:
@media (prefers-color-scheme:dark){
/* CSS-Styles für die Elemente im Dark Mode-Design */
}Der Befehl „prefers-color-scheme“ ruft die Einstellung des Nutzers in Bezug auf das Farbschema ab. Drei Werte können hierbei hinterlegt sein:
- no-preference (der Nutzer hat keine Präferenz hinterlegt)
- dark (der Nutzer bevorzugt ein dunkles Farbschema)
- light (der Nutzer bevorzugt ein helles Farbschema)
Um die beschriebenen Features testen zu können, beachte bitte die im Artikel zur neuen ARKit-Version veröffentlichten Anforderungen.